Идеальный интернет-магазин - Часть 1
Введение
Разработав с нуля множество интернет-магазинов и прочитав еще больше статей на тему электронной коммерции, у меня появилась идея собрать все мысли в одном месте.
Для этого я решил написать серию статей с описанием идеальной платформы для интернет-магазинов.
В первой части речь пойдет о главной странице и ее главных элементах.
Общие элементы дизайна страницы — Хэдер
Хэдер (от англ. header) — это верхняя часть страницы любого сайта, которая остается постоянной для всех страниц сайта.
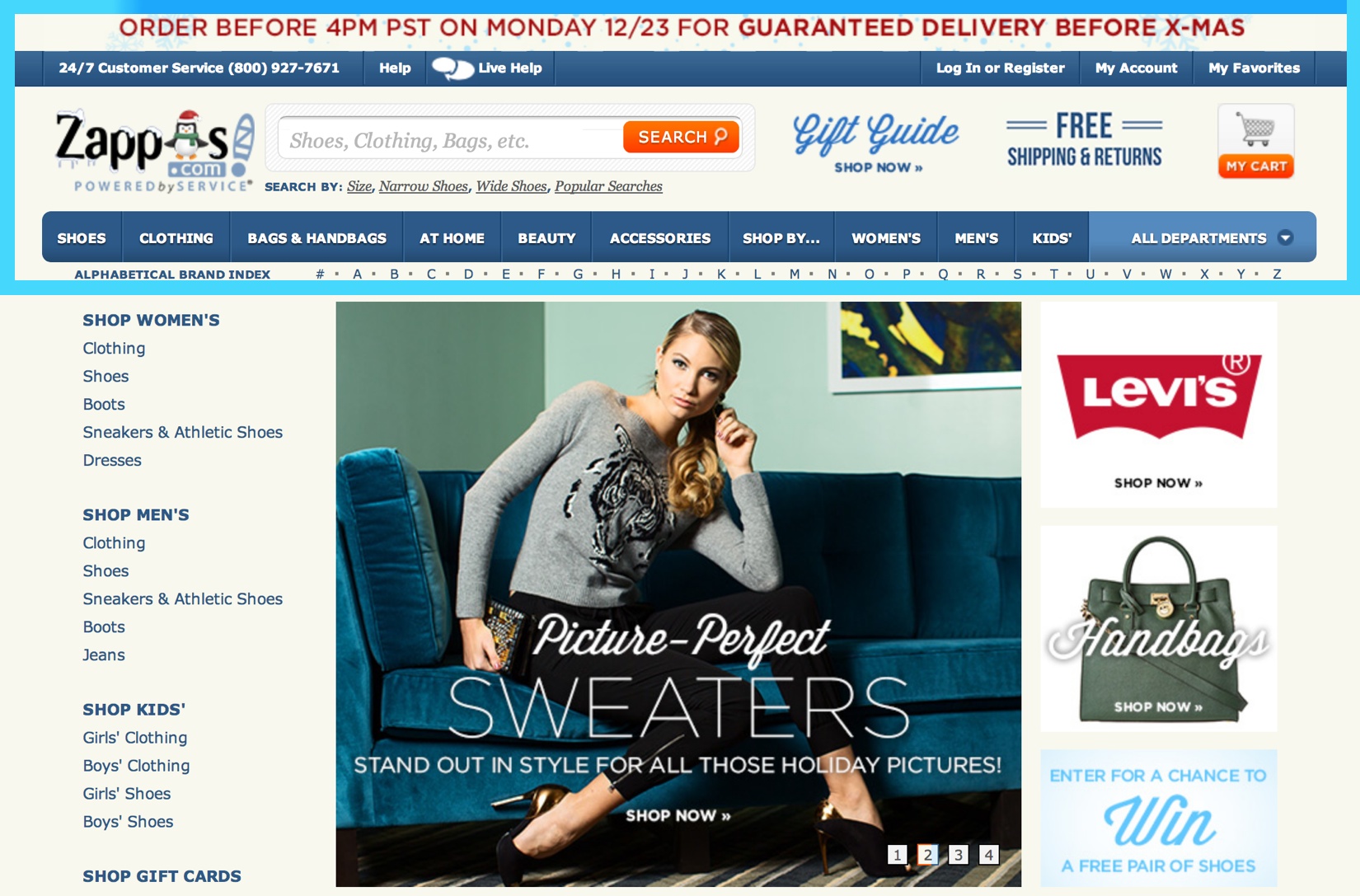
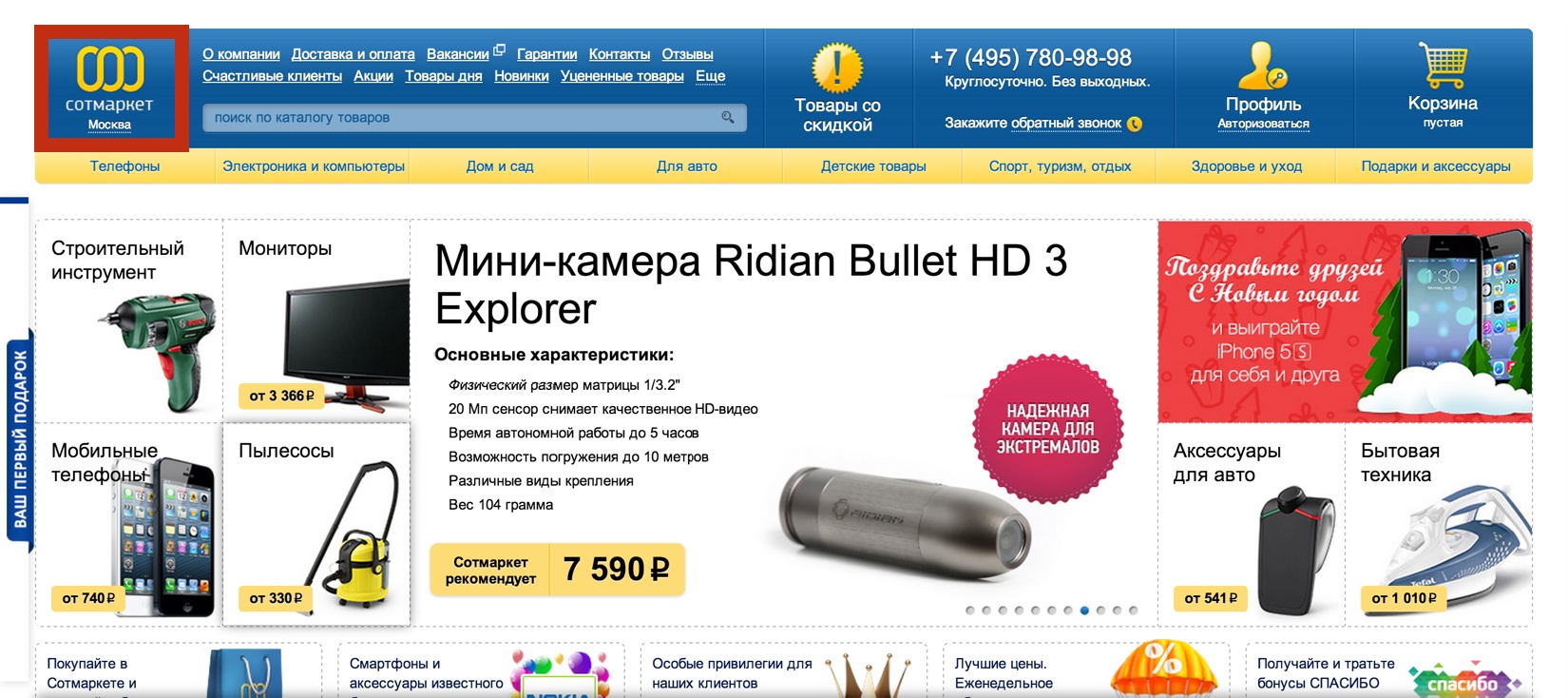
При правильном дизайне сразу понятно о чем речь:

Первое, что видит посетитель сайта — это хэдер. Рассмотрим подробнее что именно обязательно должно быть в этой части страницы.
Логотип
Логотип — отличный элемент для идентификации магазина. Располагается в левом верхнем углу страницы и является ссылкой на главную страницу. Логотип может быть выполнен как изображением, так и текстом. Под логотипом желательно расположить короткий и звонкий слоган компании, например, "Доставляем улыбки".

Контакты
Важно!
Обязательно укажите телефон для связи. Укажите часы работы — это удобно для клиентов. Можно добавить дополнительные контакты, например, электронную почту или скайп. Если магазин работает на один город — желательно указать его здесь.
Не указывайте два и более номера телефона в этом блоке. Лучше указать один крупный и читаемый телефон. Люди не должны думать, по какому номеру телефона им звонить.
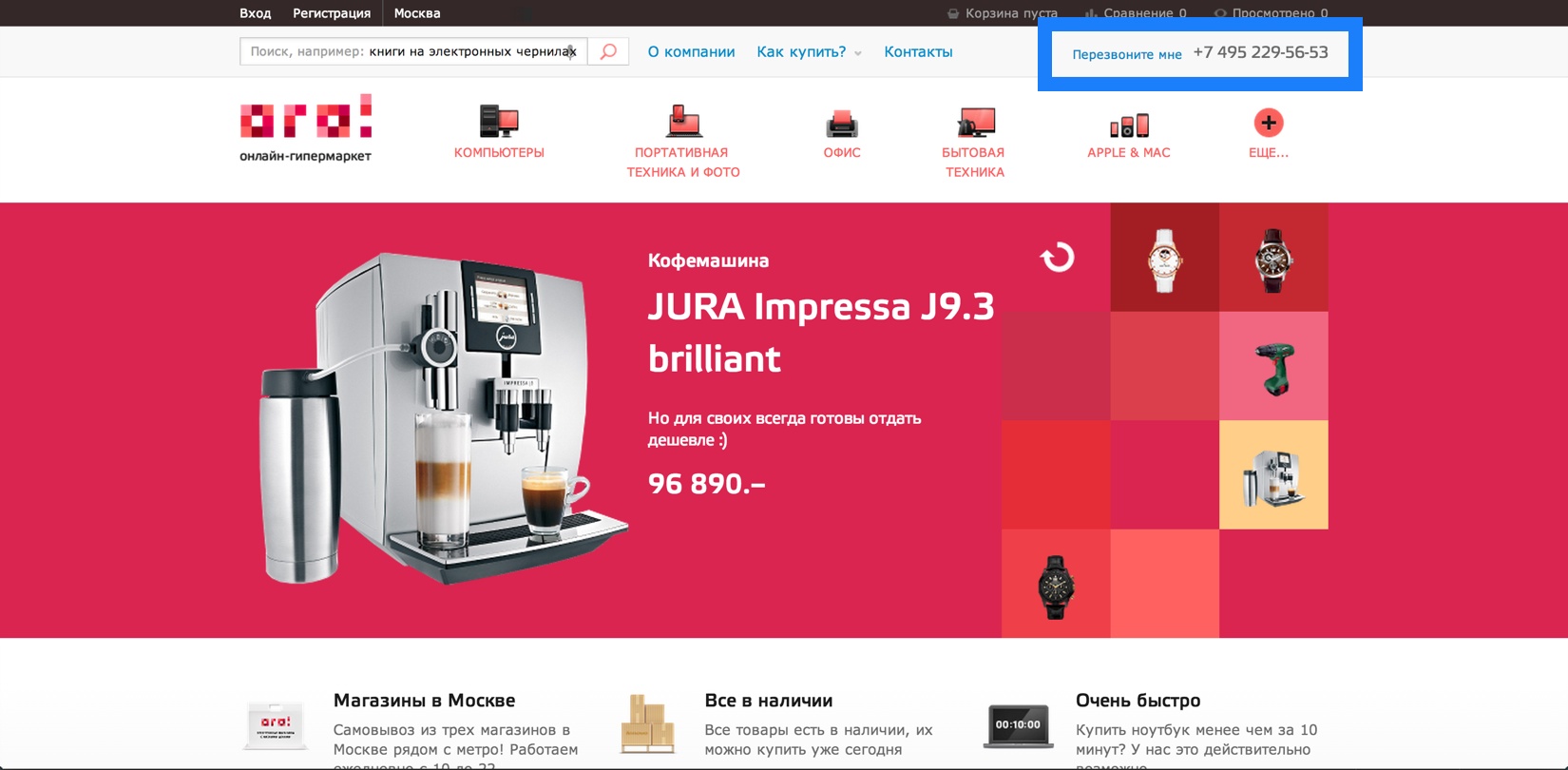
Можно также добавить ссылку на заказ звонка, однако, если вы не способны перезвонить в течение 5 минут — лучше этого не делать.
Желательно добавить ссылку на страницы «О компании» или «Контакты» с полной информацией.

Главное меню
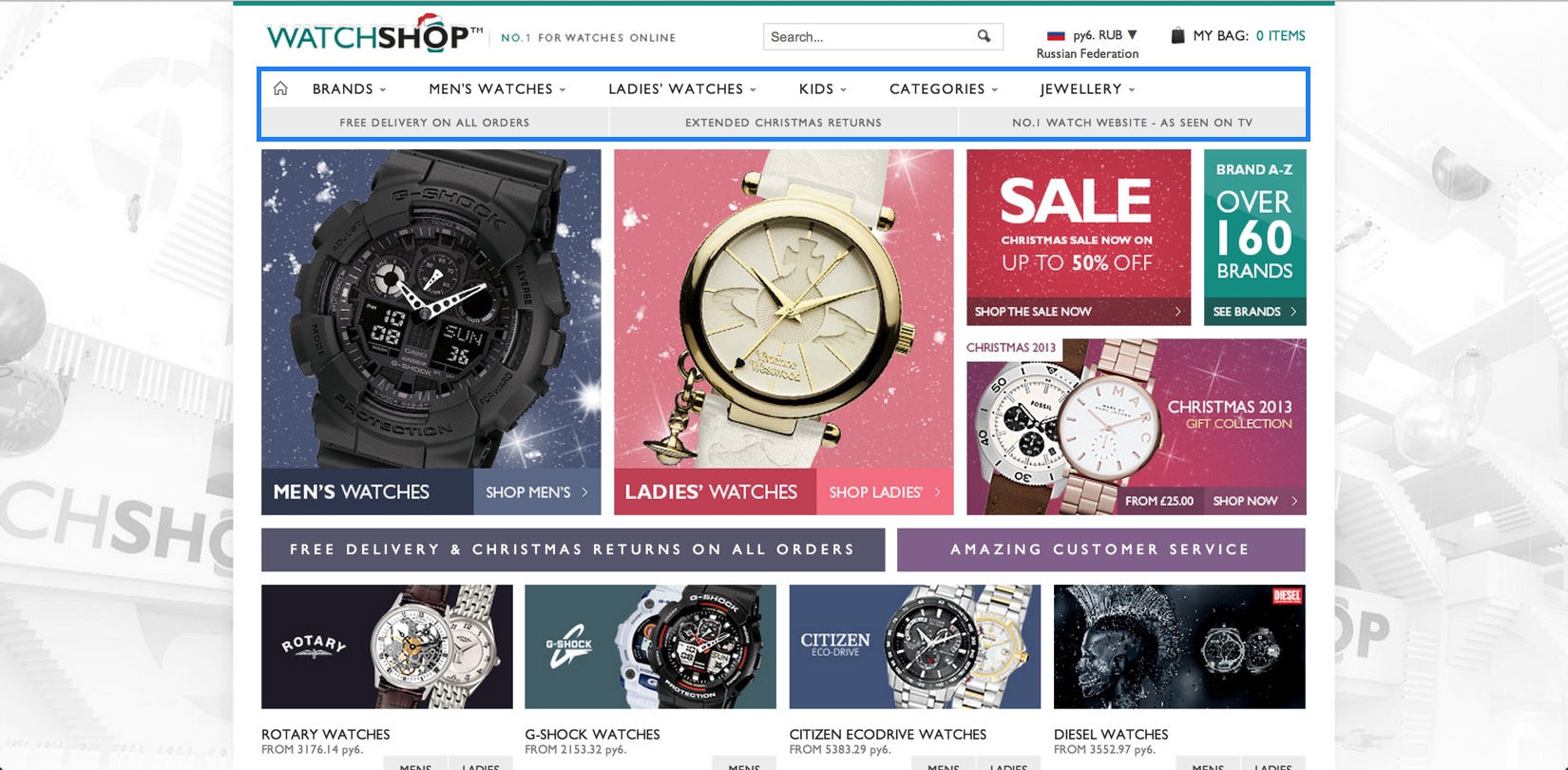
Как ни странно, я не считаю главное меню «главным» элементом хедера. В этом блоке должны содержаться ссылки на все важные страницы сайта: «О компании», «Контакты» и «Доставка». Это минимальный список того, что должно быть в главном меню. Кроме того, желательно разместить в этом блоке ссылку на каталог — страницу со списком товаров и фильтром по ним.
Если в магазине планируется мало корневых категорий каталога товаров — можно разместить их в главном меню. Категории второго уровня можно разместить в выпадающем меню корневых категорий. Однако, делать это следует в том случае, если нет третьего уровня вложенности категорий.

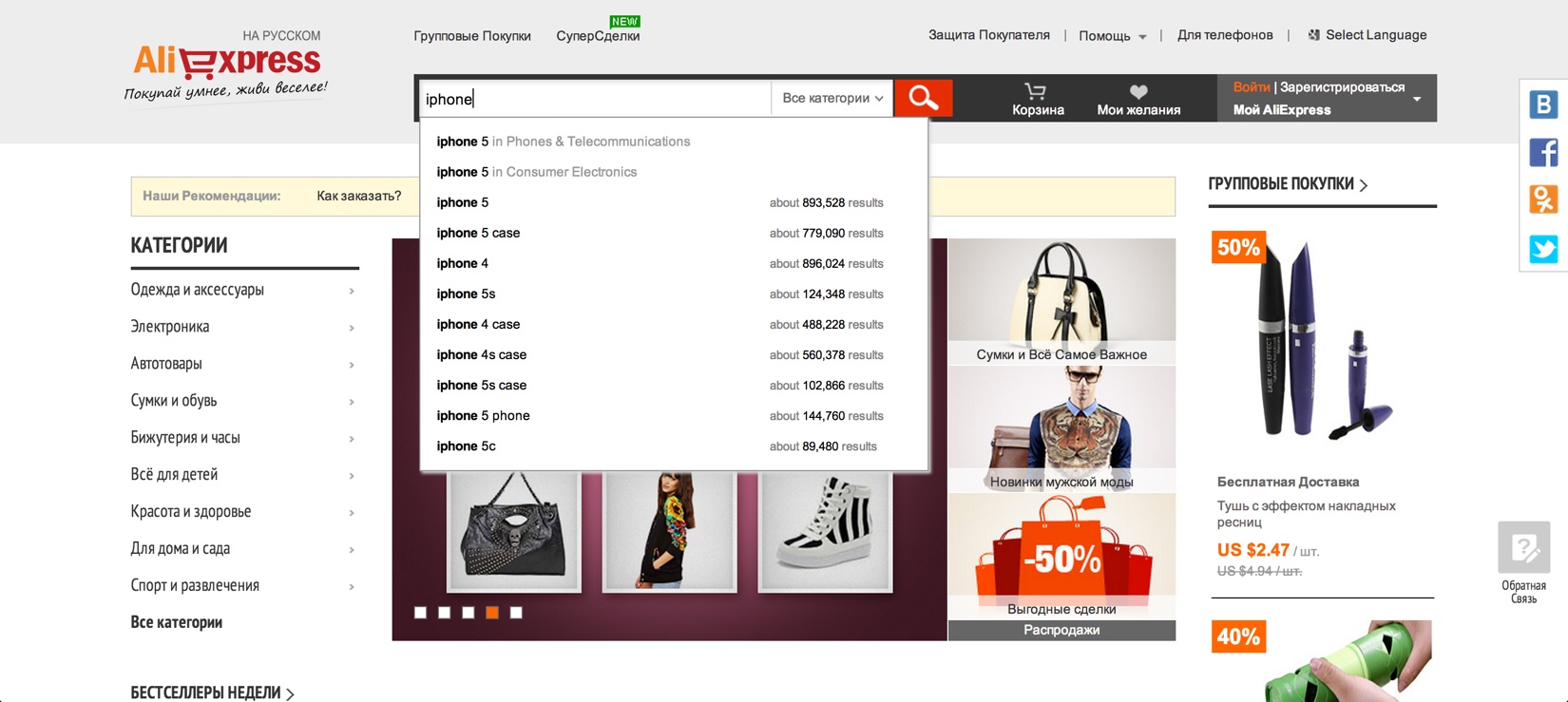
Поиск
Поиск по сайту — удобный инструмент для быстрого нахождения необходимого товара. Я думаю, что в хэдере каждого магазина должен располагаться поисковый блок. Это может быть навороченный livesearch (отображение предварительных результатов после введения 2-3 букв) или же обычное поле для ввода поисковой строки с дальнейшим переходом на страницу с результатами. Важно настроить поисковую выдачу для максимально быстрого и удобного доступа к искомым товарам потенциальным клиентом. Для магазина обуви стоит сначала выводить саму обувь, а только потом шнурки.
Можно использовать сторонние решения для поиска, например, Indexisto или
Swiftype.

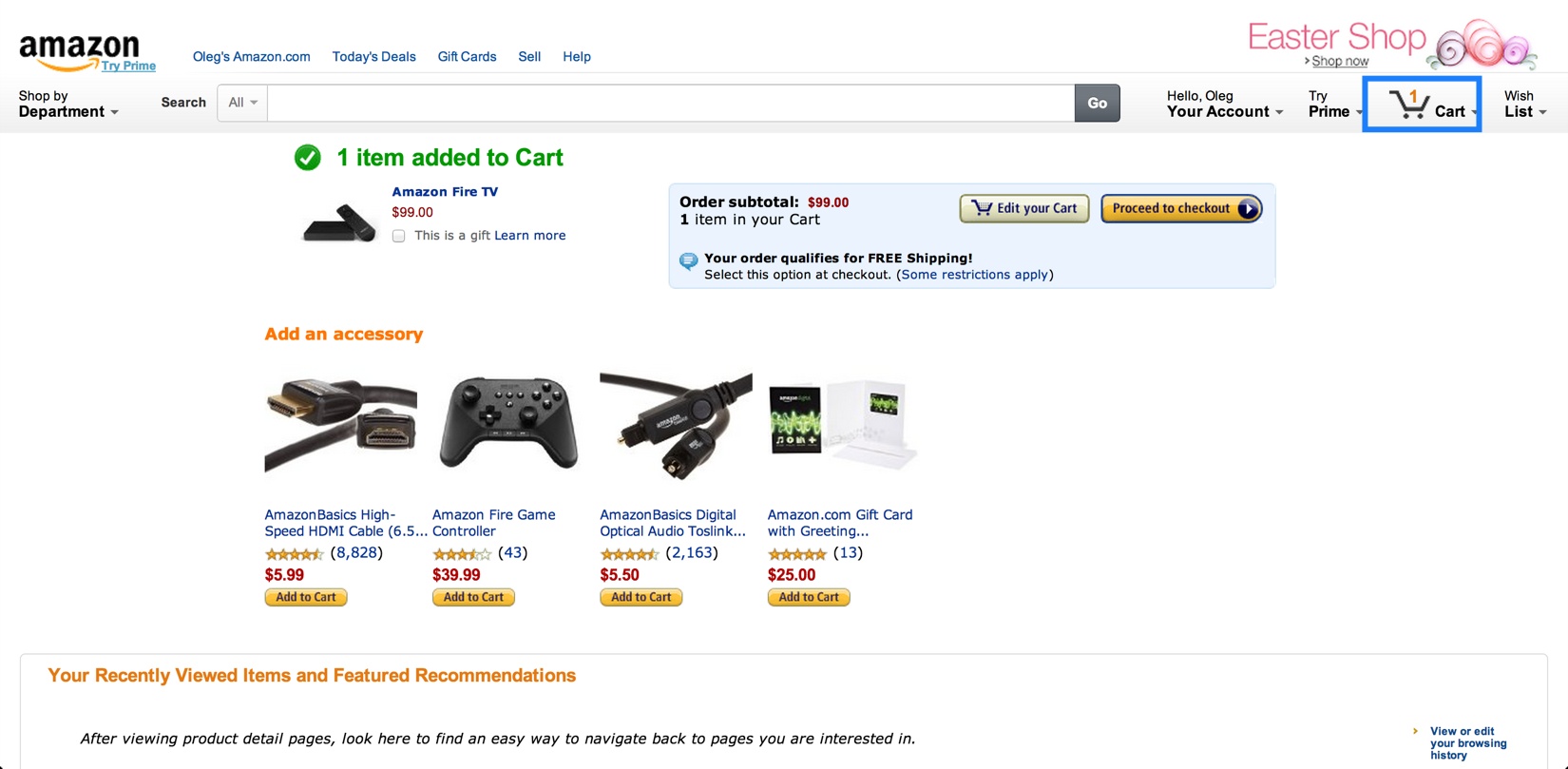
Корзина
Блок корзины располагается в правой части хедера и содержит в себе информацию о количестве выбранных товаров и/или стоимости. Желательно добавить красивую и понятную иконку.
При клике на корзину происходит переход на страницу просмотра корзины и оформления заказа.
При наведении курсора на блок корзины, если она не пуста, можно сделать выпадающий блок с подробным отображением состава заказа и кнопкой покупки

Общие элементы дизайна страниц — Футер
Футер (от англ. footer) — это нижняя часть страницы сайта. Футер остается неизменным от страницы к странице.
Футер прекрасно подходит для размещения расширенной (телефон, емейл, адрес, часы работы) и дополнительной контактной информации, например, ссылки на twitter, youtube, группы вконтакте или facebook. Если вам важно продвигать социальные аккаунты через магазин, то лучше размещать ссылки на соцсети в хедере.
Кроме того, можно расположить ссылки на информационные страницы сайта в отдельной колонке футера.
Также отдельной колонкой можно расположить ссылки на специфические группы товаров.
Итого
Вы прочитали мои мысли о содержании общих элементов интернет-магазина. Вы посмотрели картинки с примерами.
В следующей части мы рассмотрим контентную часть главной страницы: слайдеры, акции и новости.
